En novembre 2020, le Google Search Central annonçait dans son blog l’introduction du Page Experience Report comme nouveau paramètre de classement des pages web dans ses résultats de recherche.
D’après Google, le but de ce nouveau test (appelons-le comme il se doit) est de continuer à offrir à ses utilisateurs une expérience la plus conviviale qui soit.
Ce rapport sera mis en application à la mi-juin 2021 et ne concerne que l’expérience sur mobile. Il est encore temps pour vous de faire l’audit de votre site web en utilisant les outils mis à cet effet par Google.
Bien qu’il ne soit pas le seul critère de classement des pages web, la pertinence du contenu et sa fraicheur demeurent toujours une priorité pour Google, ce dernier met cependant la barre haute pour les propriétaires de sites web afin qu’ils contribuent eux aussi à l’objectif continuellement recherché, à savoir proposer la meilleure expérience utilisateur possible pour ses utilisateurs.
Il faut donc s’attendre dès la date annoncée à de nouveaux classements/déclassements de pages, même si cela ne se fera que progressivement, selon les informations publiées à ce sujet.
Voici maintenant sur quoi Google va-t-il s’appuyer pour juger de la convivialité des pages web de votre site internet :
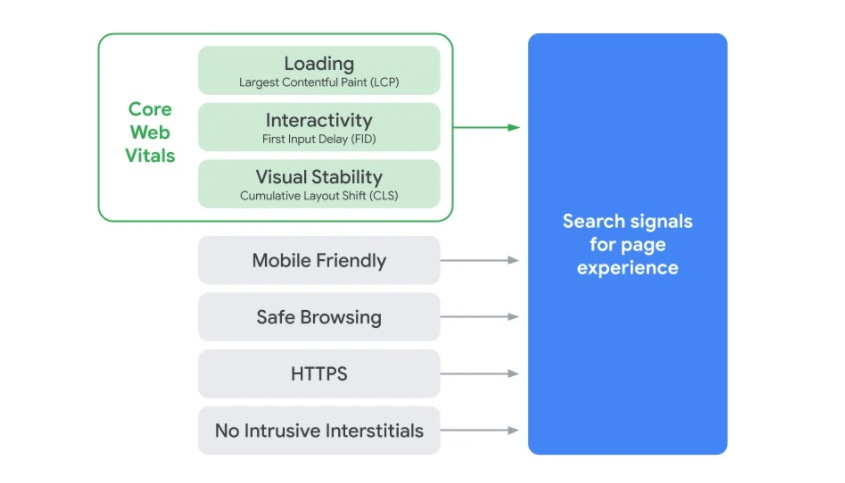
En fait le rapport sera bâti à partir d’une combinaison de ce qu’il appelle les signaux web essentiels ( Core Web vitals ) et les autres signaux de la recherche en vigueur.

Les signaux de la recherche Google
Ce sont les principaux signaux parmi la très grande liste définie par Google pour le classement des pages sur ses résultats
Ergonomie : la page doit être adaptée aux mobiles
Navigation sécurisée : la page ne doit pas contenir de contenu malveillant (logiciels malveillants, par exemple) ou trompeur.
HTTPS : la page doit être diffusée via le protocole HTTPS afin de la sécuriser
Aucun interstitiel intrusif : Le contenu de la page doit être facilement accessible à l’utilisateur. Les publicités et bannières web qui interrompent la visite d’un utilisateur doivent être bannies de votre site web.
Core Web vitals
Ils définissent si la page offre une expérience utilisateur satisfaisante, en mettant l’accent sur le chargement, l’interactivité et la stabilité visuelle :
LCP (Largest Contentful Paint) : mesure les performances de chargement. Pour offrir une expérience utilisateur de qualité, les sites doivent s’efforcer d’afficher le plus grand élément visible dans les 2,5 premières secondes à compter du début de chargement de la page.
FID (First Input Delay) : mesure l’interactivité. Pour offrir une expérience utilisateur de qualité, les sites doivent s’efforcer de ne pas dépasser un FID de 100 millisecondes.
CLS (Cumulative Layout Shift) : mesure la stabilité visuelle. Pour offrir une expérience utilisateur de qualité, les sites doivent s’efforcer de ne pas dépasser un score CLS de 0,1.
Source : Google Search Central
Ainsi, la combinaison de ces deux grands chapitres déterminera à partir de ce mois de juin si votre Site Web est un bon allié de Google dans sa quête de séduction de ses utilisateurs avec leur 6.9 milliards de requêtes par jour.
Soyez prêts !
Ressources Google pour optimiser vos pages web afin d’offrir une belle expérience utilisateur et être prêt pour passer le test Google de la Page experience.
Mesurer et collecter les signaux Web essentiels





